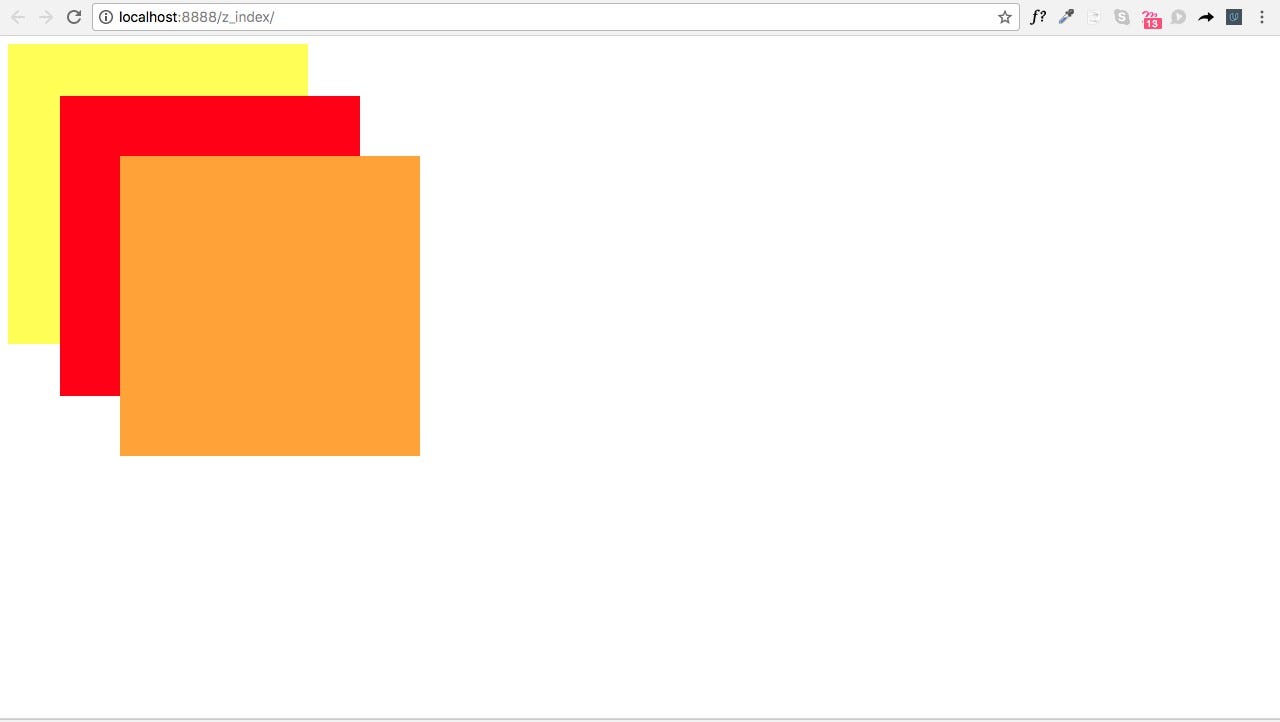
CSS to achieve a similar fixed floating div thast always on top of other divs - like stackoverflow does? - Stack Overflow

Want to create a menu bar which stick on top? Check out this Sticky Navbar With Sliding Underline On Scroll, Using HTML C… in 2020 | Sticky navigation, Html css, Javascript

Using #CSS you can protect against slow loading background images especially if you have text on top of the image. If the image ha… | Colorful backgrounds









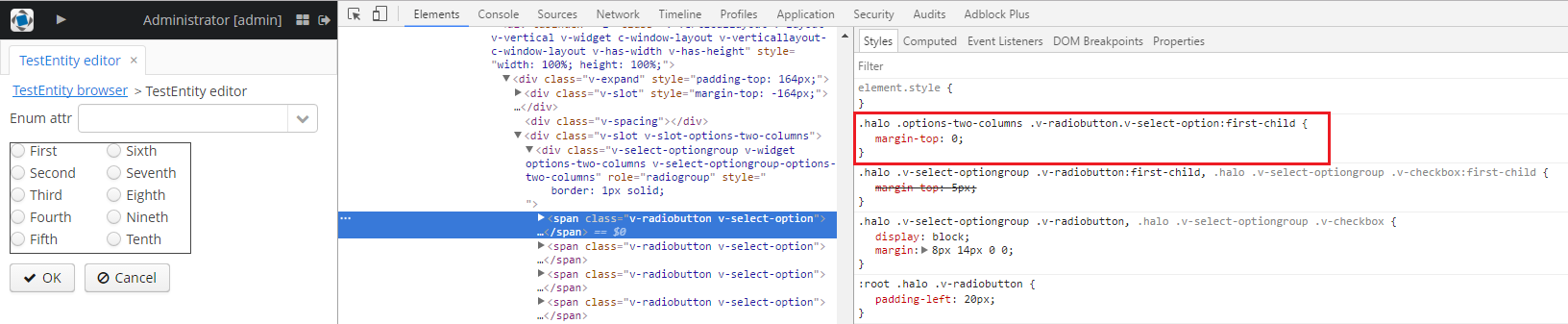
![Custom Styling [PIXILAB Wiki] Custom Styling [PIXILAB Wiki]](https://int.pixilab.se/docs/_media/blocks/custom_styling_1.png)